SpringBoot集成JWT
SpringBoot集成JWT
前言
JSON Web Token(JSON Web令牌)
是一个开放标准(rfc7519),它定义了一种紧凑的、自包含的方式,用于在各方之间以JSON对象安全地传输信息。此信息可以验证和信 任,因为它是数字签名的。jwt可以使用秘密〈使用HNAC算法)或使用RSA或ECDSA的公钥/私钥对进行签名。
通过JSON形式作为Web应用中的令牌,用于在各方之间安全地将信息作为JSON对象传输。在数据传输过程中还可以完成数据加密、 签名等相关处理。
JWT作用:
授权:一旦用户登录,每个后续请求将包括JWT,从而允许用户访问该令牌允许的路由,服务和资源。它的开销很小并且可以在不同的 域中使用。如:单点登录。 信息交换:在各方之间安全地传输信息。JWT可进行签名(如使用公钥/私钥对),因此可确保发件人。由于签名是使用标头和有效负载 计算的,因此还可验证内容是否被篡改。
1.传统Session
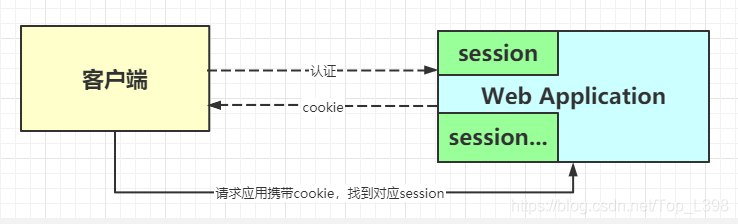
1.1认证方式
http协议本身是一种无状态的协议,如果用户向服务器提供了用户名和密码来进行用户认证,下次请求时,用户还要再一次进行用户认证才行。因为根据http协议,服务器并不能知道是哪个用户发出的请求,所以为了让我们的应用能识别是哪个用户发出的请求,我们只能在服务器存储─份用户登录的信息,这份登录信息会在响应时传递给浏览器,告诉其保存为cookie,以便下次请求时发送给我们的应用,这样应用就能识别请求来自哪个用户。

1.2.暴露的问题
用户经过应用认证后,应用都要在服务端做一次记录,以方便用户下次请求的鉴别,通常而言session都是保存在内存中,而随着认证 用户的增多,服务端的开销会明显增大; 用户认证后,服务端做认证记录,如果认证的记录被保存在内存中的话,用户下次请求还必须要请求在这台服务器上,这样才能拿到授 权的资源。在分布式的应用上,限制了负载均衡器的能力。以此限制了应用的扩展能力; session是基于cookie来进行用户识别,cookie如果被截获,用户很容易受到CSRF(跨站伪造请求攻击)攻击; 在前后端分离系统中应用解耦后增加了部署的复杂性。通常用户一次请求就要转发多次。如果用session每次携带sessionid到服务 器,服务器还要查询用户信息。同时如果用户很多。这些信息存储在服务器内存中,给服务器增加负担。还有就是sessionid就是一个 特征值,表达的信息不够丰富。不容易扩展。而且如果你后端应用是多节点部署。那么就需要实现session共享机制。不方便集群群用。
2.JWT认证

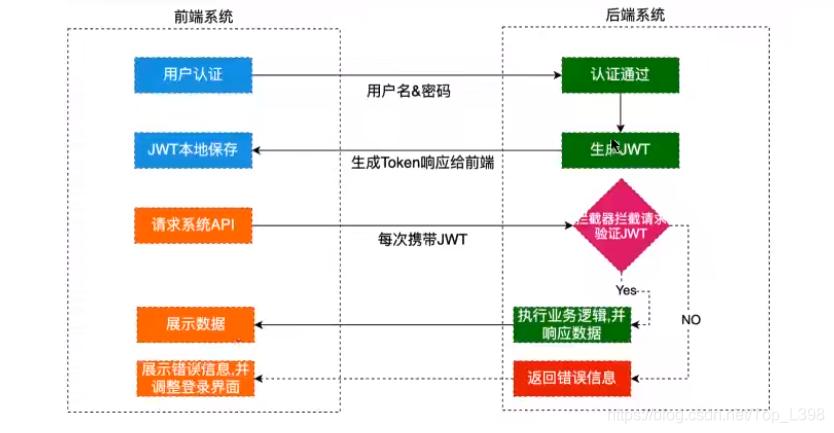
2.1.认证流程
前端通过Web表单将自己的用户名和密码发送到后端的接口。该过程一般是HTTP的POST请求。建议的方式是通过SSL加密的传输(https协议),从而避免敏感信息被嗅探。 后端核对用户名和密码成功后,将用户的id等其他信息作为JWT Payload(负载),将其与头部分别进行Base64编码拼接后签名,形成一个JWT(Token)。 后端将JWT字符串作为登录成功的返回结果返回给前端。前端可以将返回的结果保存在localStorage(浏览器本地缓存)或sessionStorage(session缓存)上,退出登录时前端删除保存的JWT即可。 前端在每次请求时将JWT放入HTTP的Header中的Authorization位。(解决XSS和XSRF问题)HEADER 后端检查是否存在,如存在验证JWT的有效性。例如,检查签名是否正确﹔检查Token是否过期;检查Token的接收方是否是自己(可选) ·验证通过后后端使用JWT中包含的用户信息进行其他逻辑操作,返回相应结果。
2.2.JWT优点
简洁(Compact):可以通过URL,POST参数或者在HTTP header发送,数据量小,传输速度也很快; 自包含(Self-contained):负载中包含了所有用户所需要的信息,避免了多次查询数据库; Token是以JSON加密的形式保存在客户端,所以JWT是跨语言的,原则上任何web形式都支持。 不需要在服务端保存会话信息,特别适用于分布式微服务。
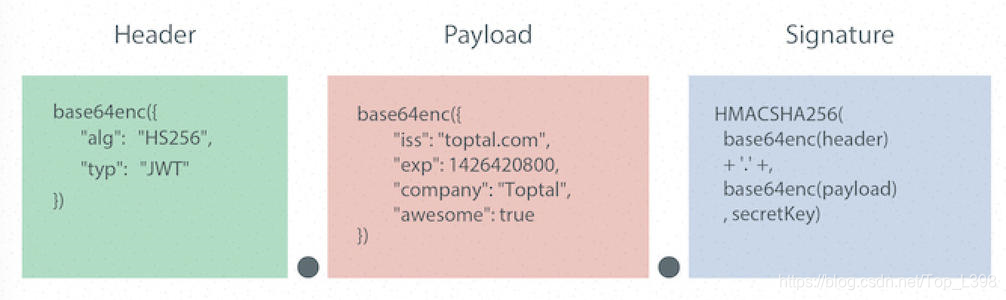
3.JWT结构
就是令牌token,是一个String字符串,由3部分组成,中间用点隔开
令牌组成:
标头(Header)
有效载荷(Payload)
签名(Signature)
token格式:head.payload.singurater 如:xxxxx.yyyy.zzzz
Header:有令牌的类型和所使用的签名算法,如HMAC、SHA256、RSA;使用Base64编码组成;(Base64是一种编码,不是一种加密过程,可以被翻译成原来的样子)
{
"alg" : "HS256",
"type" : "JWT"
}
Payload :有效负载,包含声明;声明是有关实体(通常是用户)和其他数据的声明,不放用户敏感的信息,如密码。同样使用Base64编码
{
"sub" : "123",
"name" : "John Do",
"admin" : true
}
Signature :前面两部分都使用Base64进行编码,前端可以解开知道里面的信息。Signature需要使用编码后的header和payload 加上我们提供的一个密钥,使用header中指定的签名算法(HS256)进行签名。签名的作用是保证JWT没有被篡改过
HMACSHA256(base64UrlEncode(header) + "." + base64UrlEncode(payload), secret);
**签名目的:**签名的过程实际上是对头部以及负载内容进行签名,防止内容被窜改。如果有人对头部以及负载的内容解码之后进行修改,再进行编码,最后加上之前的签名组合形成新的JWT的话,那么服务器端会判断出新的头部和负载形成的签名和JWT附带上的签名是不一样的。如果要对新的头部和负载进行签名,在不知道服务器加密时用的密钥的话,得出来的签名也是不一样的。
信息安全问题:Base64是一种编码,是可逆的,适合传递一些非敏感信息;JWT中不应该在负载中加入敏感的数据。如传输用户的ID被知道也是安全的,如密码不能放在JWT中;JWT常用于设计用户认证、授权系统、web的单点登录。

4.JWT使用
4.1.引入依赖
<!--引入JWT-->
<dependency>
<groupId>com.auth0</groupId>
<artifactId>java-jwt</artifactId>
<version>3.10.0</version>
</dependency>
4.2 生成token
@Component
public class JWTUtils {
/**
* 生成Token
* @param userId
* @param password
* @return
*/
public static String genToken(String userId,String password){
return JWT.create().withAudience(userId) //将userId保存到token里面,作为载荷
.withExpiresAt(DateUtil.offsetHour(new Date(),2)) //2小时后token过期
.sign(Algorithm.HMAC256(password));
}
4.3 使用设置好的token配置拦截器
public class LoginInterceptor implements HandlerInterceptor {
@Autowired
private IUserService userService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//从请求头里面获取token
String token = request.getHeader("token");
//如果不是映射到方法直接通过
if(!(handler instanceof HandlerMethod)){
return true;
}
//执行认证
if(StrUtil.isBlank(token)){
throw new TokenIsEmptyException("无token,请重新登录!");
}
//获取 token中的userId
String userId;
try {
userId = JWT.decode(token).getAudience().get(0);
//根据token中的userId查询数据库
}catch (JWTDecodeException j) {
throw new TokenVerifyFeildException("token验证失败,请重新登录!");
}
UserDTO user = userService.getById(Integer.valueOf(userId));
if(user == null){
throw new UsernameNotFoundException("用户不存在,请重新登录!");
}
//用户密码加签验证:token
JWTVerifier jwtVerifier = JWT.require(Algorithm.HMAC256(user.getPassword())).build();
try {
jwtVerifier.verify(token);//验证token
}catch (JWTVerificationException e){
throw new TokenVerifyFeildException("token验证失败,请重新登录!");
}
return true;
}
}
4.4 注册拦截器
@Configuration
public class LoginInterceptorConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
//所谓白名单就是用户没有登录就可以访问的路径
//黑名单就是用户没有登录就不可以访问的路径
//1.创建自定义的拦截器对象
//2.配置白名单并存放在一个List集合
List<String> patters = new ArrayList<>();
patters.add("/users/login");
patters.add("/**/export");
patters.add("/**/import");
//registry.addInterceptor(interceptor);完成拦截
// 器的注册,后面的addPathPatterns表示拦截哪些url
//这里的参数/**表示所有请求,再后面的excludePathPatterns表
// 示有哪些是白名单,且参数是列表
registry.addInterceptor(loginInterceptor())
.addPathPatterns("/**")
.excludePathPatterns(patters);
}
@Bean
public LoginInterceptor loginInterceptor(){
return new LoginInterceptor();
}
}
4.5 在request.js文件中配置前端拦截器
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
let user = localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : {}
if(user){
config.headers['token'] = user.token; // 设置请求头
}
return config
}, error => {
return Promise.reject(error)
});
